本記事では上記の悩みを解決していきます。
Local by Flywheelとは、WordPressサイトを構築できるローカル環境構築ツールのことで、ローカル環境に無料でWordPress環境を構築できるツールになります。
ざっくりいうと、自分のパソコンの中に、インターネットなしでWordPressを操作できる環境を構築してくれるものです。
ブログのジャンルや方向性、さらにはデザインが決まっていない方や、まずはお金をかけずにWordPressを使ってデザインや世界観を作ってみたい方にとっては最適なツールになるでしょう。
しかし、初心者の方がいきなりLocal by Flywheelを利用するには、丁寧な説明が必要になります。
そこで今回はLocal by Flywheelの使い方についてわかりやすく解説していきます。
Local by Flywheelを使うためにやること2つ
やることは大きくわけて以下の2つになります。
・Local by Flywheelをダウンロードする
・Local by Flywheelで環境構築を行う
では早速、その中身を見ていきましょう。
Local by Flywheelをダウンロードする
まずはLocal by Flywheelをダウンロードします。
Local by Flywheelは下記リンクから公式サイトにアクセスして、インストールファイルをダウンロードします。
https://localwp.com/

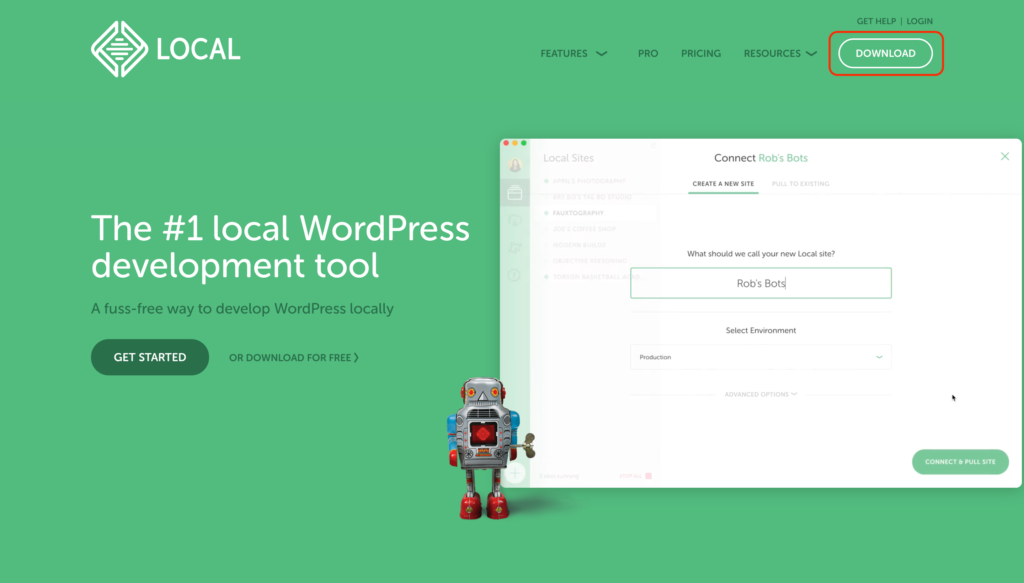
公式サイトにアクセスしたら、画面右上にある「DOWNLOAD」ボタンをクリックしてMacかWindowsを選択します。

必要事項入力画面になったら、名前などを入力して「GET IT NOW」ボタンをクリックします。
クリック後に、Local by Flywheelインストールファイルのダウンロードが始まります。
Local by Flywheelで環境構築を行う
Local by Flywheel zipファイルのダウンロードが完了したら、ダブルクリックでファイルを解凍して、アプリを開きましょう。
アプリを開いたら、ローカル環境を構築するための設定を自動で進めていくため、「LET’S GO」ボタンをクリックします。
その後、「CREATE A NEW SITE」ボタンをクリックしてWordPressサイトを構築していきます。

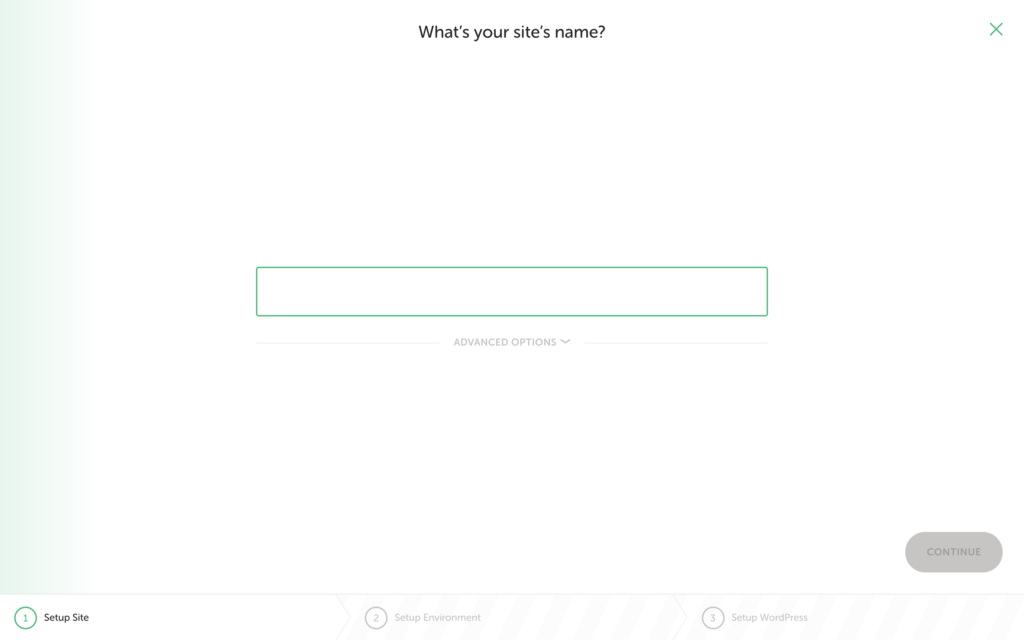
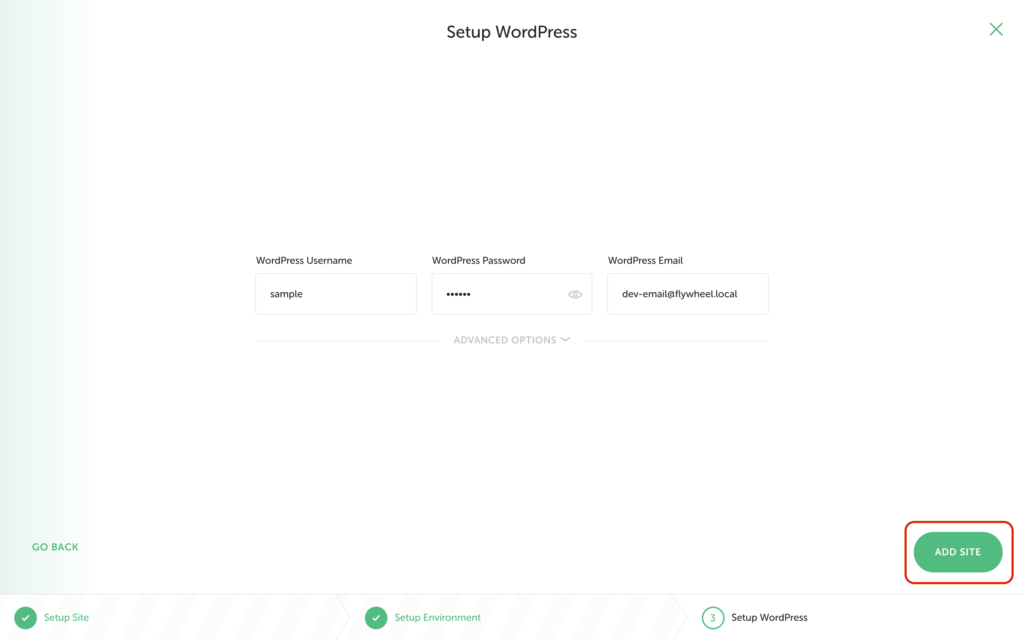
ここからは「サイト名」「開発環境」「WordPressのユーザーネーム・パスワード」の3つを入力していきます。
- 「サイト名」は何でもOK
- 「開発環境」は「Preferred(オススメ)」の方を選択でOK
- 「WordPressのユーザーネーム・パスワード」も何でもOK
→WordPressの管理画面にログインする時に使用する

こちらの画面になったら、右下の「ADD SITE」ボタンをクリックして、WordPressサイトの構築が完了します。

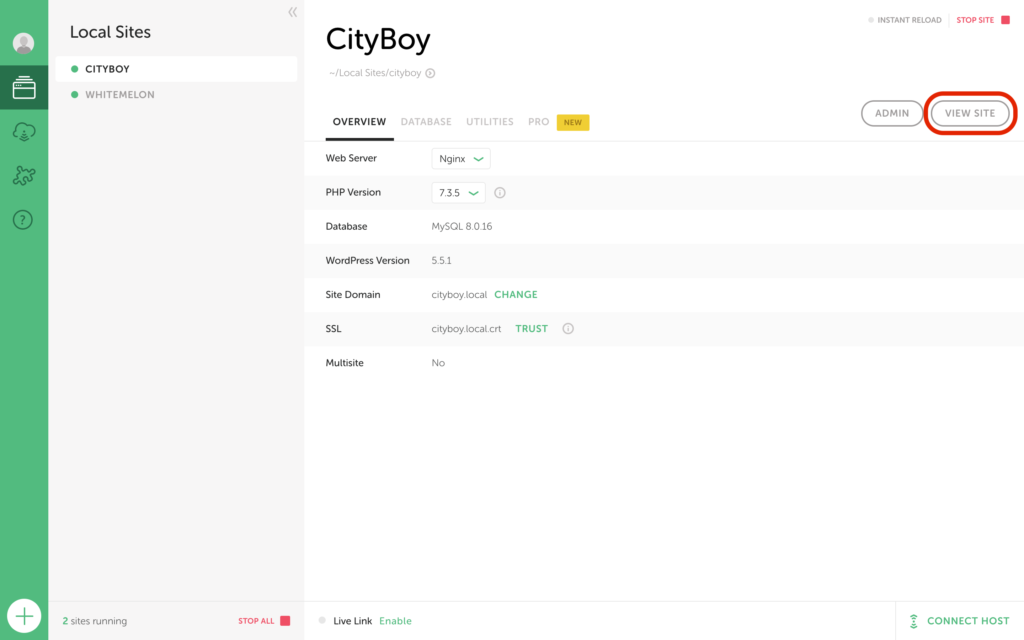
WordPress環境構築が完了したら、右上の「VIEW SITE」ボタンをクリックしてWordPressの管理画面にアクセスし、先ほど設定したユーザーネームとパスワードを入力しましょう。
これでWordPress操作のための手順がすべて終了です!
まとめ
- Local by Flywheelのサイトにアクセスし、必要事項を入力してインストールファイルをダウンロードする
- ダウンロードしたZipファイルを解凍し、アプリを開く
- 「サイト名」「開発環境」「WordPressのユーザーネーム・パスワード」を入力し、環境構築をする
- WordPressの管理画面にアクセスしてログインをする