- Electronの使い方は?
- ReactとElectronでの環境構築方法は?
本記事ではこのような疑問を解決します。
デスクトップアプリを作成する際に便利なフレームワークがElectronです。
Electronを使えば簡単にデスクトップアプリを作成することができます。
ではElectronを使った開発方法はどのようなものなのでしょうか?
今回はフロントエンドのフレームワークにReactを用いて、
Electronでデスクトップアプリを作成する方法を解説していきます。
エンジニアが副業を始めるには?エンジニアの副業にはどんな種類がある? 本記事ではこのような疑問を解決します。副業がブームになっている昨今、エンジニアほど副業をやりやすい職業はないでしょう。副業に関心があったり、副業をしてみたいと思っ[…]
Electronについて
ElectronはHTML・CSS・JavaScriptによって作られたデスクトップアプリを構築するためのフレームワークです。
ElectronはJavaScriptベースであるChromium(Chromeの元となるWebブラウザ)とNode.jsをランタイムにしています。
そのため、Windows・macOS・Linux で動作するクロスプラットフォームアプリを作成することができます。
Electronで作られたアプリは様々あり、有名どころとしてはVSCodeやSlackなどがあります。
それでは次から実際にElectronを使ってデスクトップアプリを作成していきましょう。
①Reactアプリを生成する
まずはコマンド1つでReact環境を簡単に構築することができるcreate-react-appコマンドを使ってReactアプリを生成します。
$ npx create-react-app 【Reactアプリ名】
②生成したReactアプリのディレクトリに移動する
次に、生成したReactアプリのディレクトリに移動します。
$ cd 【Reactアプリ名】
ここでディレクトリ内を確認しましょう。
$ ls
README.md package-lock.json public
node_modules package.json src
Reactではpackage.jsonでパッケージ等を管理して、
public内でテンプレート、src内でコンポーネントを扱っていきます。
なお、package.jsonについては後ほど中身を説明します。
③Electronに関係するパッケージをインストールする
ここではElectronに関係するパッケージをインストールしていきます。
下記コマンドを実行しましょう。
・dependenciesへのインストール(本番・開発用)$ npm i electron-is-dev
・devDependenciesへのインストール(開発用)$ npm i electron electron-builder cross-env wait-on npm-run-all -D
ちなみに、dependenciesは本番環境と開発環境どちらでも利用するパッケージ、
devDependenciesは開発環境のみで利用するパッケージになります。
フリーランスエンジニアが案件獲得方法とは?自ら営業せずに案件を獲得するには?実務経験1年未満でも大丈夫なの? 本記事ではこのような疑問を解決します。これからフリーランスエンジニアとして独立したい方は、兎にも角にも案件の獲得が急務です[…]
④Reactアプリ起動時のメインモジュール(electron.js)を作成する
Electron用のパッケージをインストールできたら、
publicディレクトリ内にelectron.jsを作成してコードを記述していきます。
こちらのファイルはReactアプリが起動した時に最初に呼ばれるモジュールになります。
(後ほどpackage.json内で指定)
$ touch public/electron.js
// 各モジュールのインポート
const {app, BrowserWindow} = require('electron');
const isDev = require('electron-is-dev');
const path = require('path');
// ブラウザウィンドウに関する処理
function createWindow () {
// ブラウザウィンドウの作成
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')// ウィンドウプロセスの初期化スクリプト指定
}
})
// URLの読み込み
mainWindow.loadURL(
isDev
? "http://localhost:3000"// 開発環境の場合
: `file://${path.join(__dirname, "../build/index.html")}`// 本番環境の場合
);
}
// 初期化が完了し、ウィンドウの起動準備ができた時に呼ばれる処理(APIの呼び出しはこの処理の後)
app.whenReady().then(() => {
createWindow()
// DjangoをGunicorn経由で起動する処理(※後ほど記述)
app.on('activate', function () {
// 開いているウィンドウがなければ開く
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// ウィンドウが閉じた時の処理(macOSでは明示的にアプリケーションを終了した時)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})⑤package.jsonを編集する
ここではpackage.jsonを編集して、
React・Electronによるデスクトップアプリが起動できるように設定していきます。
{
"name": "sample",
"version": "0.1.0",
"private": true,
"main": "public/electron.js",
"homepage": "./",
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"electron-is-dev": "^2.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"react-start": "cross-env BROWSER=none react-scripts start",
"react-build": "react-scripts build",
"electron-start": "wait-on http://localhost:3000 && electron .",
"electron-build": "electron-builder",
"start": "run-p react-start electron-start",
"build": "run-s react-build electron-build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"cross-env": "^7.0.3",
"electron": "^19.0.8",
"electron-builder": "^23.1.0",
"npm-run-all": "^4.1.5",
"wait-on": "^6.0.1"
}
}
また、package.json内の説明は以下の通りです。
・main:electron.jsを指定
・scripts > react-start:
cross-envで環境変数BROWSERにnoneを指定して、React起動時にブラウザが立ち上がるのを無効にする
・scripts > electron-start:
wait-onによって、Reactが起動した後にElectronが起動するように設定する
・scripts > start, build:
npm-run-all (run-p, run-s)によって、それぞれパラレル実行※とシーケンシャル実行※するように設定する
※用語説明
・パラレル実行
→バッチグループで複数のバッチジョブを同時に並行して実行
・シーケンシャル実行
→バッチグループで一度に1つのバッチジョブを実行
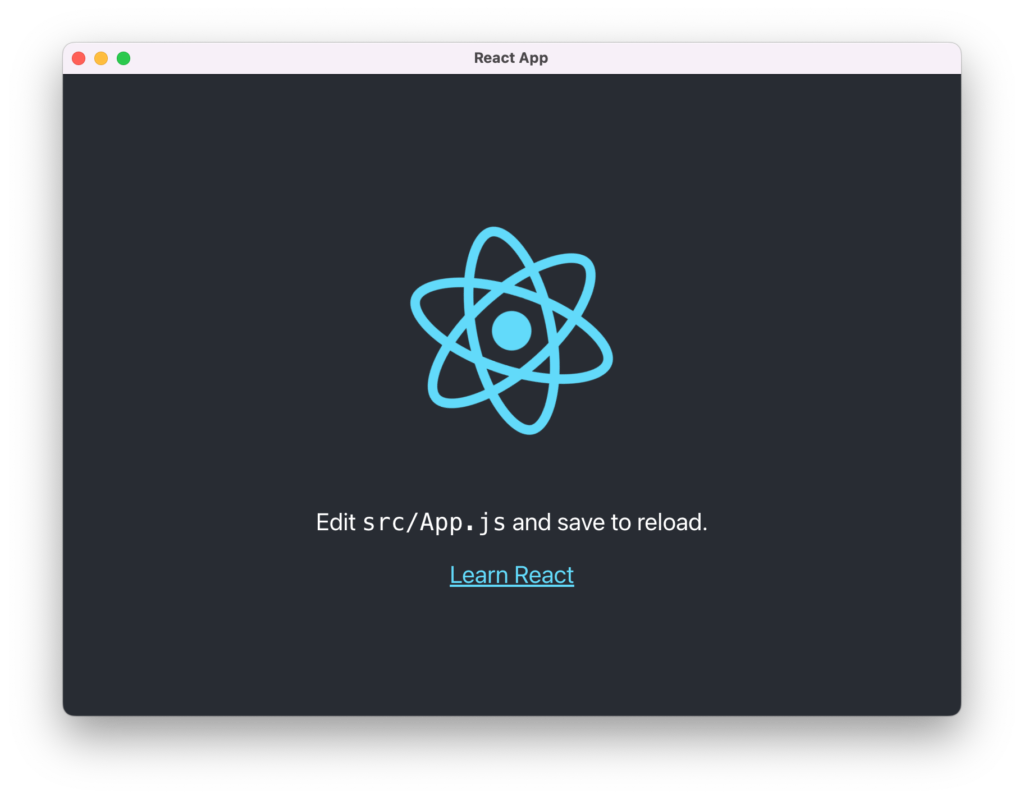
⑥ReactとElectronを起動する
最後に下記のコマンドを実行してデスクトップアプリを起動しましょう。
$ npm start
以下の通りウィンドウが開けば無事完了です。

まとめ
以上がReactとElectronでデスクトップアプリを作成する方法になります。
意外と簡単なステップですよね。
あとは本記事の内容に加えて、
ReactとAPIの開発をしていくことで中身のあるデスクトップアプリが作成できるかと思います。
最後までお読みいただきありがとうございました!
フリーランスエンジニアが案件獲得方法とは?自ら営業せずに案件を獲得するには?実務経験1年未満でも大丈夫なの? 本記事ではこのような疑問を解決します。これからフリーランスエンジニアとして独立したい方は、兎にも角にも案件の獲得が急務です[…]
エンジニアが副業を始めるには?エンジニアの副業にはどんな種類がある? 本記事ではこのような疑問を解決します。副業がブームになっている昨今、エンジニアほど副業をやりやすい職業はないでしょう。副業に関心があったり、副業をしてみたいと思っ[…]