- CodeDeployを使ってEC2へデプロイする方法とは?
- GitHubのソースコードをEC2へデプロイするには?
本記事ではこのような疑問を解決します。
さまざまなサーバーへのデプロイを自動化できるツールとしてAWSのCodeDeployがあります。
特にEC2へのデプロイでは同じAWSのサービスであるCodeDeployが相性バッチリです。
そこで今回はGitHubからCodeDeployを使ってEC2へデプロイする方法を解説していきます。
GitHub・CodeDeploy・EC2を使ったデプロイの全体像
最初に本記事で扱うデプロイの全体像を確認します。
①EC2インスタンス・CodeDeployにIAMロールを設定する
②デプロイしたいフォルダの中にappspec.ymlファイルを用意する
③EC2インスタンスにCodeDeployAgentをインストールする
④CodeDeploy画面でアプリケーション作成・デプロイの操作を進める
なお、CodeDeployではEC2へデプロイするソースコードを、Amazon S3またはGitHubに用意します。
今回はGitHubを使ったやり方を採用します。
①EC2インスタンス・CodeDeployにIAMロールを設定する
まずはEC2インスタンス・CodeDeployにIAMロールを設定します。
ロールとはAWS特有のものなのですが、
ここでは「EC2とCodeDeployが相互にアクセスできるようにするためのもの」と理解しておけばOKです。
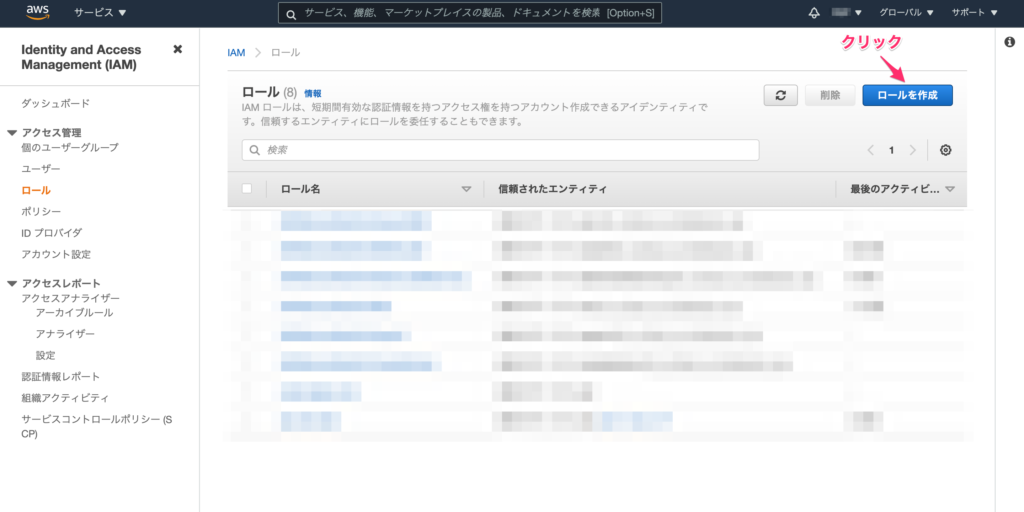
それではIAMのロール画面を開きましょう。
画面右上の「ロールを作成」ボタンをクリックします。

こちらからEC2インスタンス用とCodeDeploy用の2つのIAMロールを作成していきます。
まずはEC2インスタンス用から。
①-2-1024x498.png)
②-2-1024x498.jpg)
-2-1024x498.png)
③-2-1024x498.png)
EC2インスタンス用IAMロールが作成できたら、そのロールをEC2インスタンスへ割り当てます。
割り当てるEC2インスタンスを選択して以下のように進めます。
①-2-1024x377.png)
②-2-1024x377.png)
これでEC2インスタンス用のIAMロールの設定は完了です。
次にCodeDeploy用のIAMロールを設定します。
①-2-1024x498.png)
②-2-1024x498.png)
③-2-1024x498.png)
④-2-1024x498.jpg)
これでCodeDeploy用のIAMロールが作成できました。
なお、CodeDeploy用のIAMロールの割り当てはCodeDeploy画面の操作で行うのでここでは行いません。
②デプロイしたいフォルダの中にappspec.ymlファイルを用意する
次にデプロイしたいフォルダ(リポジトリ)の直下にappspec.ymlというファイルを用意します。
appspec.ymlはCodeDeployで実行するデプロイ処理が記述されたファイルです。
appspec.ymlには、例えばデプロイ先のパスやデプロイ中に実行するスクリプトなどが記述されます。
appspec.ymlの書き方についてはAWS公式ドキュメントで説明されていますが、
最低限以下の記述がなされていれば問題なくデプロイできます。
version: 0.0
os: linux
files:
- source: /
destination: /var/appos:→デプロイ先のosを指定。
files:-source:→デプロイするファイルを指定。すべてのファイルをデプロイするなら”/”でOK。
files:-destination:→デプロイ先のディレクトリを指定。存在しないディレクトリは自動で生成される。
③EC2インスタンスにCodeDeployAgentをインストールする
次にEC2インスタンスにCodeDeployAgentをインストールします。
CodeDeployAgentとはCodeDeployを使ってEC2へデプロイするために必要なソフトウェアのことです。
CodeDeployAgentのインストールはコマンドで行うため、EC2内のCLIやターミナルからのSSH接続などを利用する必要があります。
インストールについてはAWS公式ドキュメントにも記載されていますが、
以下のコマンドを実行していけばOKです。
$ sudo yum update
$ sudo yum install ruby
$ sudo yum install wget
$ cd /home/ec2-user
$ wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install
※東京リージョンの場合
$ chmod +x ./install
$ sudo ./install auto
また、インストールがちゃんとできたかの確認とCodeDeployAgentの起動などは以下のコマンドで行います。
$ sudo service codedeploy-agent status
→CodeDeployAgentの状態を確認
$ sudo service codedeploy-agent start
→CodeDeployAgentを起動
※①ロールのアタッチや②appspec.ymlの更新を再度した場合はCodeDeployAgentの再起動が必要になります。
→再起動をしていなくてデプロイが全然できなかったという体験談より。。。
④CodeDeploy画面でアプリケーション作成・デプロイの操作を進める
ここまででCodeDeployを使うための準備が整いました。
それではCodeDeploy画面で操作を行なっていきましょう。
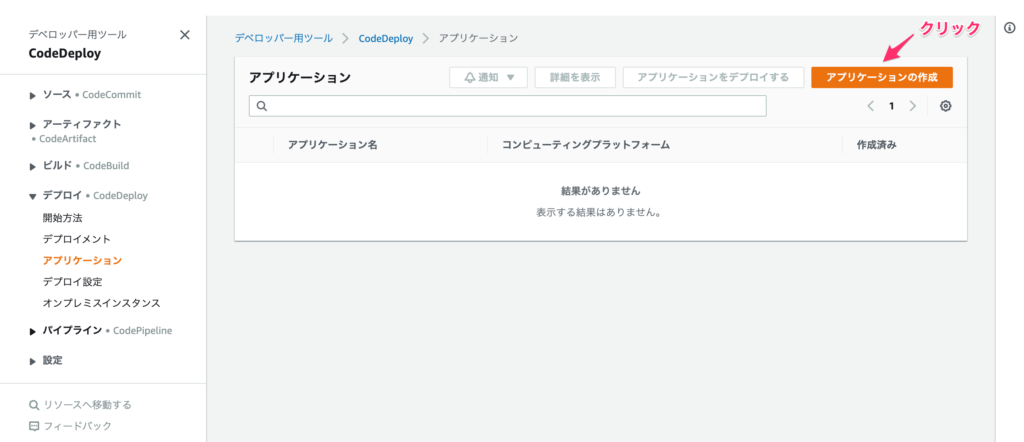
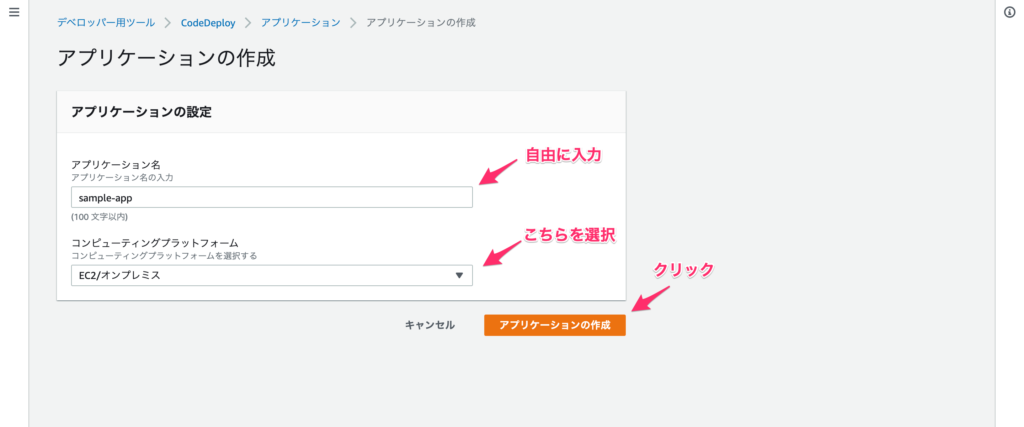
まずはアプリケーションを作成をします。
以下の画像に沿って作業を進めましょう。


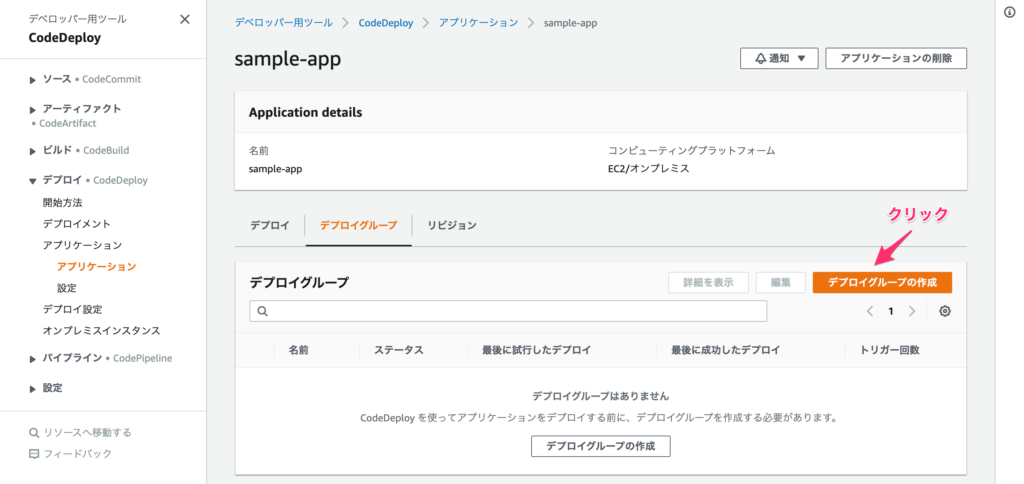
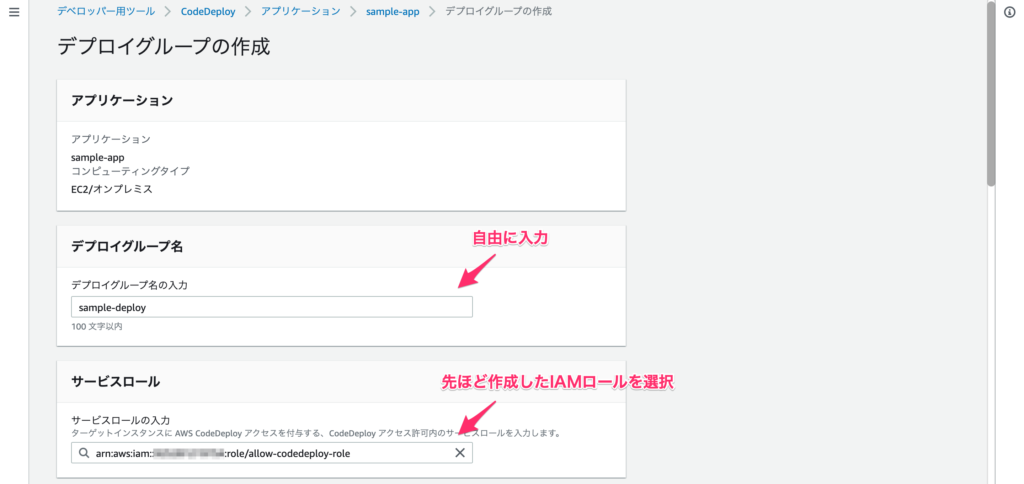
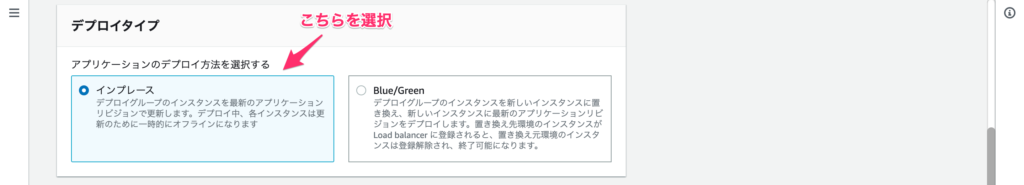
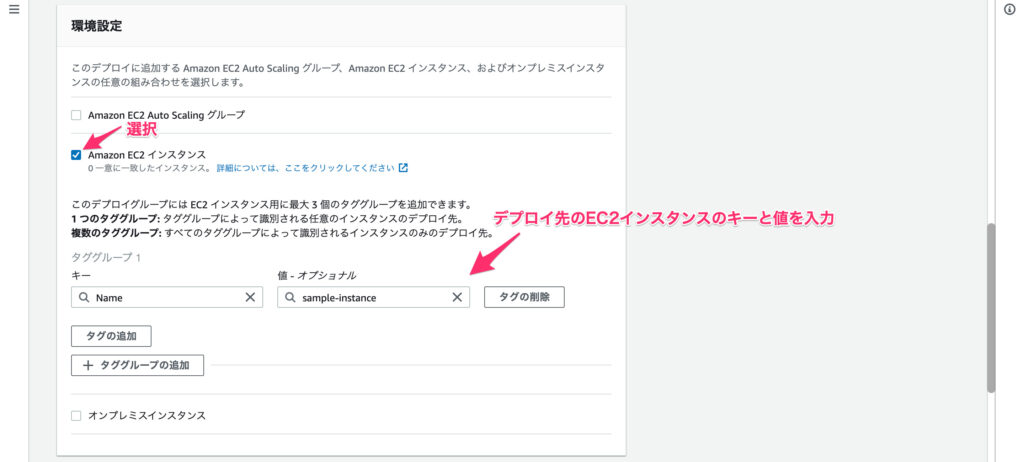
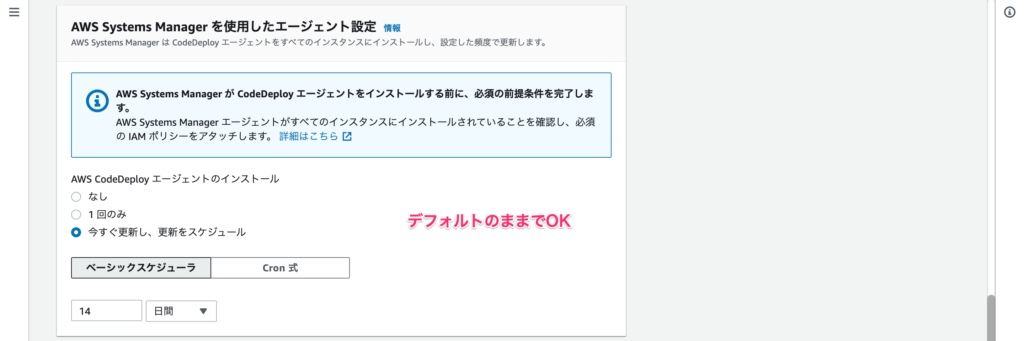
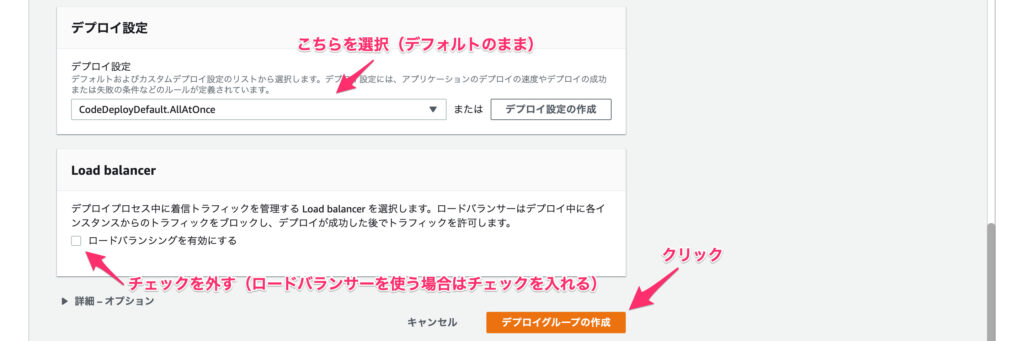
次にデプロイグループを作成します。
こちらも以下の画像に沿って作業を進めましょう。






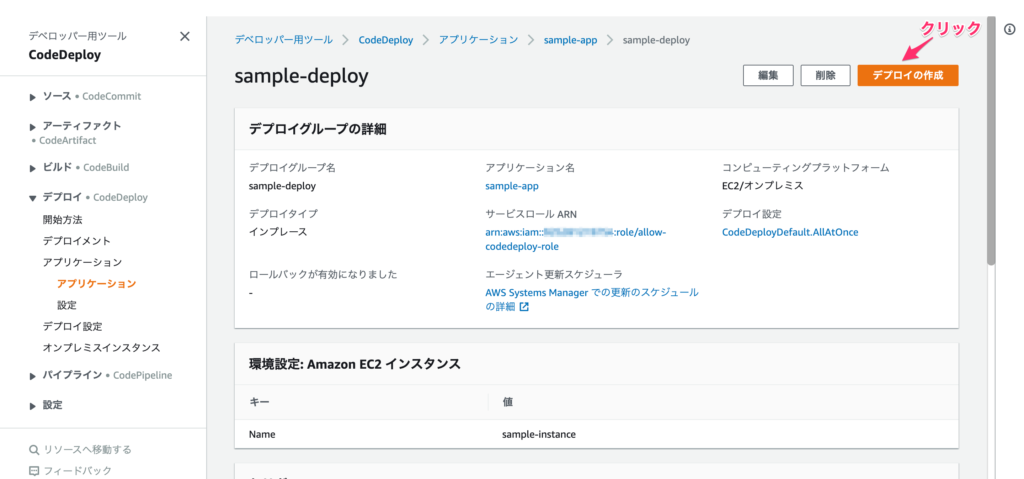
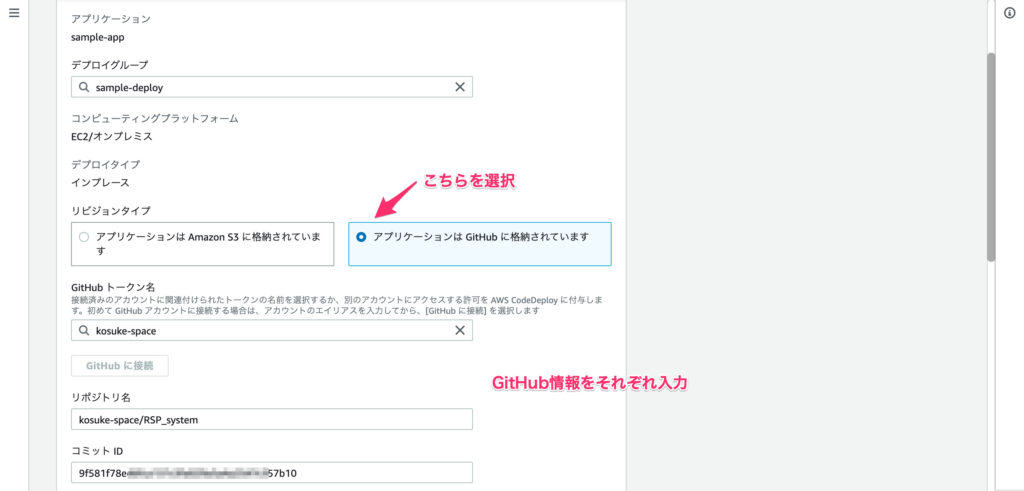
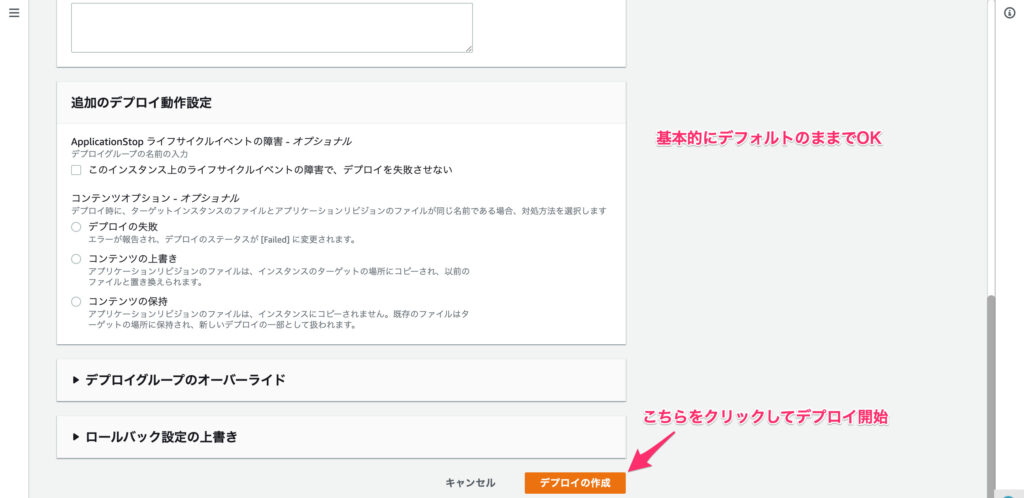
最後にデプロイの作成を行います。



デプロイができない時にやるべきこと
・CodeDeployAgentを再起動する
・appspec.ymlの場所を確認する(リポジトリ直下のディレクトリ)
・appspec.ymlの書式が適切か確認する(hooks部分は考えなくて良い)
・IAMロールがEC2インスタンスとCodeDeployそれぞれに設定されているか確認する
まとめ
以上がGitHubからCodeDeployを使ってEC2へデプロイする方法になります。
簡単にまとめると、以下の通りです。
①IAMロールを設定する
②appspec.ymlを用意する
③CodeDeployAgentをインストールして起動する
④CodeDeploy画面でデプロイ操作をする
なお、①~③についてはどの順番でやってもらっても構いません。
もしも思い通りにいかない時は、「デプロイができない時にやるべきこと」の一覧を確認していただければ大抵の場合は上手くいくことでしょう!






