- Djangoで会員登録機能を実装するには?
- UserCreationFormの使い方とは?
本記事ではこのような疑問を解決します。
多くのWebサービスでは会員登録機能が実装されています。
会員登録機能は顧客情報の獲得や収益化などのビジネス利用において必要な機能です。
では、Django開発においてはどのようにして会員登録機能を実装するのでしょうか?
今回はDjangoにおける会員登録機能の実装方法について解説していきます。
会員登録機能の実装にはUserCreationFormを使う
今回の会員登録機能の実装には、UserCreationFormというクラスを使います。
UserCreationFormとは新しいユーザーを作成するためのModelFormのことです。
ModelFormとはモデルで定義されたフィールド名を利用して簡単に入力フォームを作成できるクラスを言います。
つまり、UserCreationFormによって、会員登録用フォームを簡単に作成することができるのです。
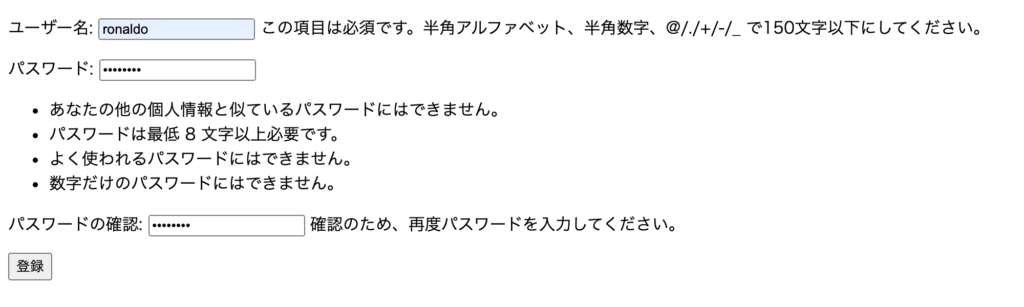
また、UserCreationFormはユーザー名・パスワード・パスワード(確認用)の3つのフィールドを生成します。
ちなみに今回の実装では、会員情報にあたるUserモデルはデフォルトのものを使用します。
なお、Userモデルのカスタマイズ方法についてはこちらの記事を参考にしてみてください。
Userモデルをカスタマイズするには?AbstractBaseUserの使い方とは? 本記事ではこのような疑問を解決します。DjangoではデフォルトのUserモデルが用意されており、ユーザーネームやメールアドレス、パスワードなどの[…]
会員登録機能の実装手順
最初に会員登録機能の実装手順の全体像を確認しましょう。
①URLの設定をする
②クラスベースビューで処理を記述する
③テンプレートを作成する
※今回はDjangoデフォルトのUserモデルを使用するため、フォーム内容定義ファイル(forms.py)は作成しません。
それでは次から具体的な手順を見ていきましょう。
①URLの設定をする
まずはurls.pyにてURLの設定を行います。
ここではurls.pyに以下のような記述をします。
from django.urls import path
from .views import HomeView ,UserCreateView
urlpatterns = [
path('', HomeView.as_view(), name="home"),#トップページへのパス
path('user_create/', UserCreateView.as_view(), name="user_create"),#会員登録ページへのパス
]②クラスベースビューで処理を記述する
次にviews.pyにてクラスベースビューで処理を記述していきます。
ここではviews.pyに以下のような記述をします。
from django.shortcuts import render
from django.views.generic import TemplateView
from django.contrib.auth.forms import UserCreationForm
from django.urls import reverse_lazy
#トップページを表示する処理
class HomeView(TemplateView):
template_name = 'home.html'
#会員登録ページに関する処理
class UserCreateView(CreateView):
template_name = 'user_create.html'
form_class = UserCreationForm
success_url = reverse_lazy('home')③テンプレートを作成する
最後にテンプレートを作成します。
ここではテンプレート(user_create.html)に以下のような記述をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ユーザーフォーム</title>
</head>
<body>
<div>
<form method="post">{% csrf_token %}
{{ form.as_p }}
<button type="submit">登録</button>
</form>
</div>
</body>
</html>{% %}はテンプレートタグと呼ばれ、{{ }}はテンプレート変数と呼ばれます。
{% %}には主にユーザー画面に表示させないPythonの処理を記述し、
{{ }}には主にユーザー画面に表示させるデータを記述します。
form.as_pの”form”は、views.pyのUserCreateViewクラス中のform_classで定義したものです。
実際に会員登録ができるのか確認してみよう!
これまでのステップが完了したら、実際にユーザー名とパスワードを登録し、Djangoデフォルトの管理サイトで新規ユーザーが生成されているかを確認してみましょう。
会員登録ページにてユーザー名とパスワードを入力し、登録ボタンをクリックします。
この時、登録後の遷移ページを設定していないため、エラー画面が表示されますが、登録は行われているためDjangoデフォルトの管理サイトで新規ユーザーが生成されているかをチェックしましょう。

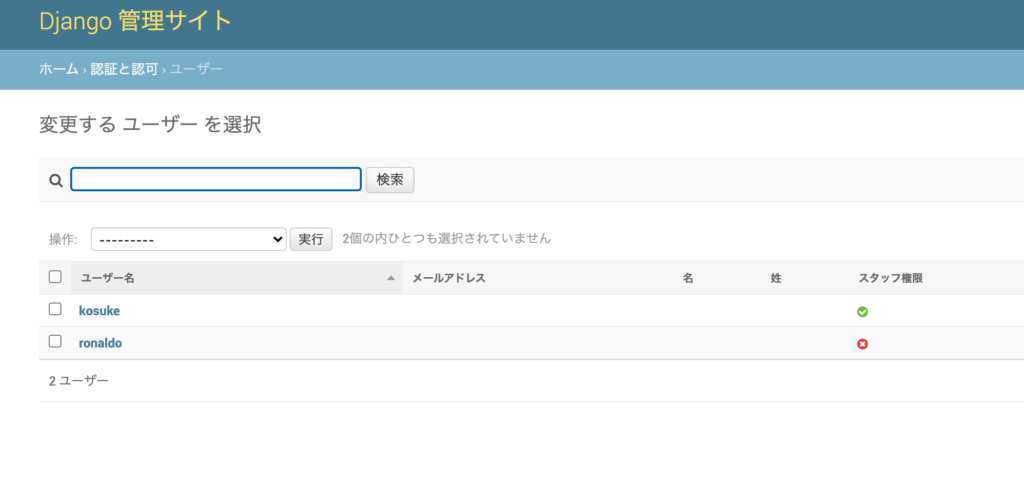
こちらが管理サイトのUserモデルの画面です。
先ほど入力した「ronaldo」が登録されているのが確認できます。

以上UserCreationFormを使うことで簡単に会員登録機能を実装することができました。
なお、会員情報の中身をカスタマイズする方法についてはこちらの記事を参考にしてみてください。
Userモデルをカスタマイズするには?AbstractBaseUserの使い方とは? 本記事ではこのような疑問を解決します。DjangoではデフォルトのUserモデルが用意されており、ユーザーネームやメールアドレス、パスワードなどの[…]
Djangoが学べるプログラミングスクールとは?おすすめのDjangoスクールとは? 本記事ではこのような疑問を解決します。DjangoはPythonで作られた中で1番メジャーなWebフレームワークです。みんなが普段利用するYouT[…]



-375x211.png)




