- HTML・CSS・Javascriptの違いとは?
- そもそもHTML・CSS・Javascriptは一体なにもの?
本記事ではこのような疑問を解決します。
「プログラミングを勉強したい!」
「Webサイトを作りたい!」
こう思って情報を調べていくと必ず見かけるのがHTML・CSS・Javascriptです。
HTML・CSS・Javascriptは昨今アツくなっているWeb制作において必須のスキルになります。
しかし、初心者の方はHTML・CSS・Javascriptがどのようなものなのか?違いは何なのか?について理解がイマイチなのではないでしょうか。
そこで今回はHTML・CSS・Javascriptの違いや役割をわかりやすく解説していきます。
HTML・CSS・Javascriptの違いを例えで理解する
まずHTML・CSS・Javascriptの違いを下記の例でざっくり理解しましょう。
-1024x576.png)
ここではHTML・CSS・Javascriptの違いを顔マークで表現しました。
例)顔マーク
①HTMLで顔のパーツをつくる
②CSSで色をつける
③Javascriptで表情をつける
すなわち、まずHTMLで土台をつくり、次にCSSで見た目を整えて、最後にJavascriptで動きをつけるといった仕組みになっています。
それではHTML・CSS・Javascriptの中身を1つずつ確認しましょう。
HTMLとは?
HTMLは「Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)」の略で、文書をWebページとして表示させるための言語です。
HTMLはタグ(< >)を使ってWeb上に文書を表示させる手段であり、どんなWebページもHTMLによって作られています。
HTMLではそのタグがどのような要素のタグなのかを機械が判断してWebページに文書を表示させます。
タグはさまざまな種類がありますが、よく使われるタグはある程度決まっているため、覚える必要はありません。
なお、HTMLファイルは下記のような感じで記述されています。
HTML・CSS・Javascriptの違い-1024x759.png)
CSSとは?
CSSは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、Webページの見た目や構造などを指定するための言語です。
例えば文字や背景の色、テキストや画像の配置などを指定します。
CSSはHTMLがあっての存在であるため、HTML・CSSのセットで説明されるのが一般的です。
CSSの使い方を簡単に説明すると、HTML上にマークをつけて、「このマークがついている文章はこの色をつける」「このマークがついている部分は他とは離して表示させる」といったことを指定してWebページの見た目を好きな形に整えます。
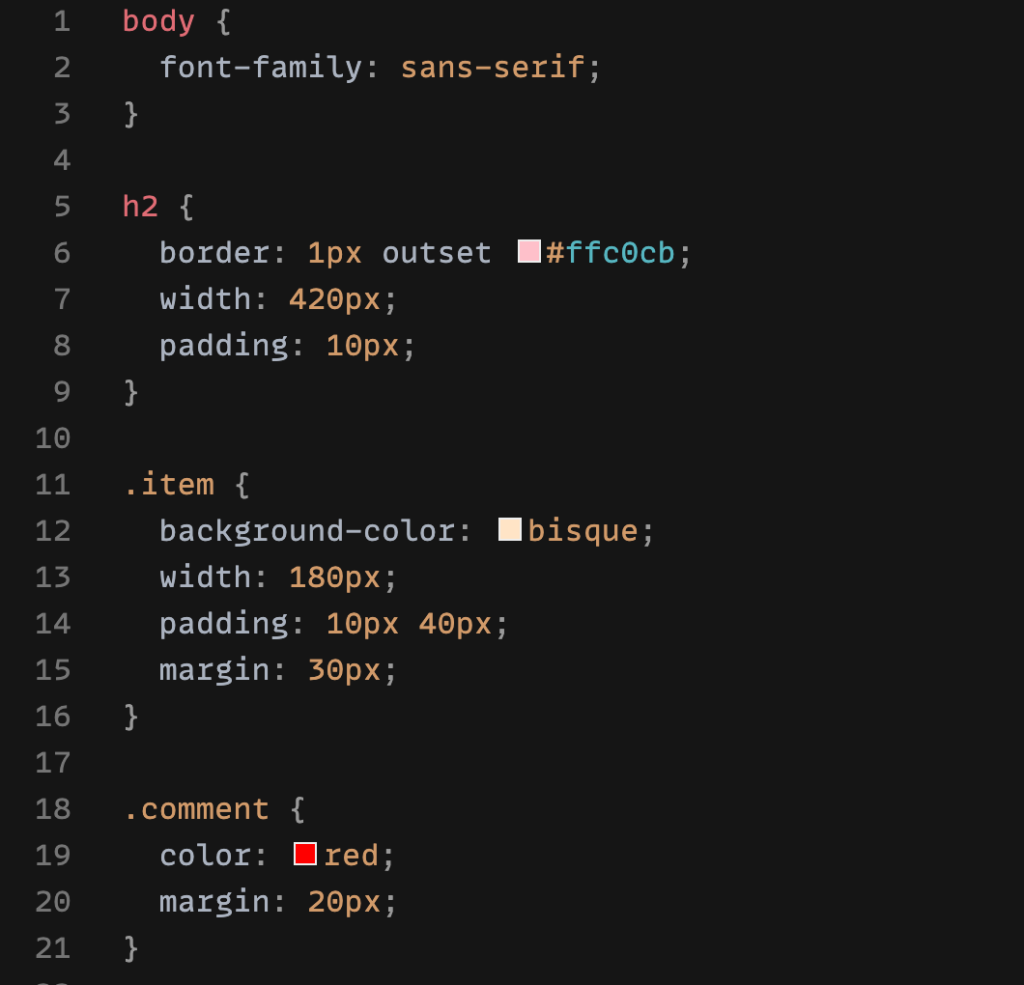
なお、CSSファイルは下記のような感じで記述されています。

Javascriptとは?
Javascriptはプログラミング言語であり、サイト上においてはWebページに動きをつける役割を持っています。
HTML・CSSと違ってプログラミング言語であるJavascriptは、サイト上だけでなくアプリ開発などにも利用されますが、1番広く知られている使われ方はこの「Webページに動きをつける」ことだと言えるでしょう。
例えばボタンをクリックした時に画面遷移せずにポップアップが表示されたり、ページ上で時刻が動いていたりといったものがあります。
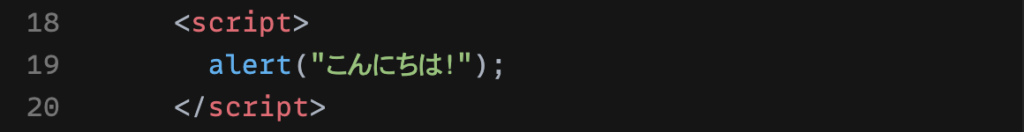
Javascriptの使い方は、JavascriptファイルをHTMLファイルに読み込ませて利用する方法もありますが(CSSファイルも同様)、ここではHTMLファイル上に下記のように直接Javascriptタグを記述します。

HTML・CSS・Javascriptの違いをコードで確認する
それでは記述コードと実際に表示されるWebページを一緒に見てみましょう。
ここではHTMLで作成したWebページにCSS、Javascriptの順で加工を加えていきます。
HTMLのみを使ったWebページ
png-1024x512.png)
HTML・CSSを使ったWebページ
-1024x512.jpg)
HTML・CSS・Javascriptを使ったWebページ
-1024x512.jpg)
まとめ
- HTML→Webページの土台をつくる
- CSS→Webページの見た目を整える
- Javascript→Webページに動きをつける
このようにしてHTMLに加えてCSS・Javascriptを使うことでWebページのデザイン性やコンテンツ性を高めることができるのです。
本記事でわかること 無料体験ができるプログラミングスクール5選無料体験を受ける前に知っておくべきこと無料体験を受けるメリット3つ無料体験で確認しておきたいこと プログラミングブーム真っ只中の今、プログラミング学習を始め[…]