- Djangoでログイン機能を実装するには?
- LoginViewの使い方とは?
本記事ではこのような疑問を解決します。
Django開発に限らずログイン機能はWebアプリケーションにおいて頻繁に実装される機能です。
そんなログイン機能をDjangoでも簡単に実装したいですよね。
そこで今回はDjangoにおけるログイン機能の実装方法を解説していきます。
LoginViewを使ってログイン機能を実装する
本記事ではLoginViewを使ってログイン機能を実装していきます。
LoginViewとはログイン機能を簡単に実装するための汎用ビューのことです。
汎用ビューとはDjango側であらかじめ用意されている、クラスベースで作られた”キット”のようなものです。
なお、ログイン機能の実装としては関数ベースで処理を記述する方法もありますが、
今回は簡単にログイン機能が実装できるクラスベースのLoginViewを使っていきます。
ログイン機能の実装手順
最初にログイン機能の実装手順の全体像を確認しましょう。
①URLの設定をする
②クラスベースビューで処理を記述する
③ログインフォームの内容を定義する
④テンプレートを作成する
それでは次から具体的な手順を見ていきましょう。
①URLの設定をする
まずはurls.pyにてURLの設定を行います。
ここではurls.pyに以下のような記述をします。
from django.urls import path
from .views import HomeView ,Login
urlpatterns = [
path('', HomeView.as_view(), name="home"),#トップページへのパス
path('login/', Login.as_view(), name="login"),#ログインページへのパス
]さらにsettings.pyにてログインページの設定を行います。
LOGIN_URL = 'login'
LOGIN_REDIRECT_URL = 'home'「LOGIN_URL」は、ログインが必要なページで認証していないユーザーがアクセスした場合に、リダイレクト先のURLを指定するものです。
「LOGIN_URL」はユーザーにログインをしてもらうように、ログインページを指定します。
「LOGIN_REDIRECT_URL」は、ログインした後にリダイレクトするURLを指定するものです。
ここではログイン後にトップページに遷移するように指定します。
②クラスベースビューで処理を記述する
次にviews.pyにてクラスベースビューで処理を記述していきます。
ここではviews.pyに以下のような記述をします。
from django.shortcuts import render
from django.views.generic import TemplateView
from django.contrib.auth.views import LoginView
from .forms import LoginForm
from django.contrib.auth.mixins import LoginRequiredMixin
class HomeView(LoginRequiredMixin, TemplateView):#「LoginRequiredMixin → TemplateView」この順番で記述しないとログイン必須機能が表れないので注意!!
template_name = 'home.html'
login_url = '/login/'
class Login(LoginView):
template_name = 'login.html'
form_class = LoginFormtemplate_nameには表示するHTMLファイルを指定し、form_classにはこの後作成するフォームを指定します。
なお、「LoginRequiredMixin」クラスはログインを必須にするためのものです。
③ログインフォームの内容を定義する
次にログインするために必要なフォームを定義します。
ここでのログインフォームはユーザー名とパスワードを入力してログインするものを作成します。
その前にアプリフォルダの中にforms.pyというフォームを定義するのに必要なファイルを生成しましょう。
そして、forms.pyに以下のような記述をします。
from django.contrib.auth.models import User
from django.contrib.auth.forms import AuthenticationForm
class LoginForm(AuthenticationForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for field in self.fields.values():
field.widget.attrs['placeholder'] = field.label#全てのフォームの部品にplaceholderを定義して、入力フォームにフォーム名が表示されるように指定する「AuthenticationForm」クラスはユーザーログインのためにフォームです。
これを継承してログインフォームを定義します。
④テンプレートを作成する
最後にテンプレートを作成します。
ここではテンプレート(login.html)に以下のような記述をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ユーザーフォーム</title>
</head>
<body>
<form action="" method="POST">
{{ form.non_field_errors }}
{% for field in form %}
{{ field }}
{{ field.errors }}
<hr>
{% endfor %}
<button type="submit">ログイン</button>{% csrf_token %}
</form>
</body>
</html>{% %}はテンプレートタグと呼ばれ、{{ }}はテンプレート変数と呼ばれます。
{% %}には主にユーザー画面に表示させないPythonの処理を記述し、
{{ }}には主にユーザー画面に表示させるデータを記述します。
ちなみに、{{ form.non_field_errors }}は特定のフィールドに紐づかないエラーを表示するための記述です。
一方、{{ field.errors }}はフィールドに紐づくエラーを全て表示するための記述になります。
そして、ログインした後に遷移するトップページ(home.html)は簡単に以下のように記述しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ユーザーフォーム</title>
</head>
<body>
<h1>トップページ</h1>
</body>
</html>最後にサーバーを起動して画面を確認してみよう!
これまでのステップが完了したら、runserverコマンドでサーバーを起動して画面を確認してみましょう。
※今回はCSSやJavaScriptでの装飾は考慮外のため、白黒テキストのみ
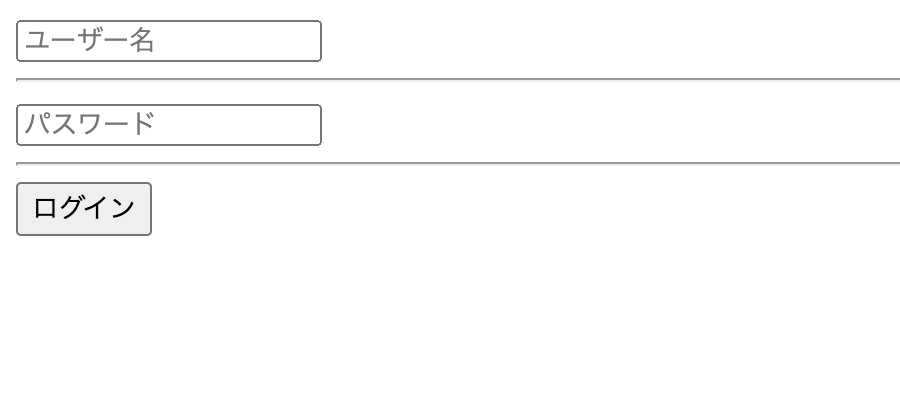
ログインページ(login.html)にてユーザー名とパスワードを入力する。
↓↓↓

ログインに成功すると、トップページ(home.html)に遷移する。
↓↓↓

以上、LoginViewを使うと簡単にログイン機能を実装できることがわかりました。
なお、ログアウト機能の実装についてはこちらの記事をご覧ください。
Djangoでログアウト機能を実装するには?LogoutViewの使い方とは? 本記事ではこのような疑問を解決します。Django開発に限らずログアウト機能はWebアプリケーションにおいて頻繁に実装される機能です。そんなログアウト機[…]
さらに、他の汎用ビューの使い方については下の記事を参考にしてみてください。
ListViewの使い方はこちら↓
DjangoにあるListViewの使い方とは?データの一覧ページを作るには? 本記事ではこのような疑問を解決します。Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されています[…]
CreateViewの使い方はこちら↓
DjangoにあるCreateViewの使い方とは?投稿画面のページを作るには? 本記事ではこのような疑問を解決します。Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されていま[…]
DetailViewの使い方はこちら↓
DjangoにあるDetailViewの使い方とは?詳細ページを作るには? 本記事ではこのような疑問を解決します。Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されています。汎[…]
Djangoが学べるプログラミングスクールとは?おすすめのDjangoスクールとは? 本記事ではこのような疑問を解決します。DjangoはPythonで作られた中で1番メジャーなWebフレームワークです。みんなが普段利用するYouT[…]






-375x211.png)



