- DjangoにあるListViewの使い方とは?
- データの一覧ページを作るには?
本記事ではこのような疑問を解決します。
Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されています。
汎用ビューとはクラスベースで作られた”キット”のようなものです。
汎用ビューは目的に応じていくつか用意されていますが、
今回はその汎用ビューの中から「ListView」の使い方について解説していきます。
手順は簡単3ステップです!
ListViewとは?
ListViewとは複数のデータを取得する際に用いられるクラスベースビューです。
つまり、ListViewで取得した複数のデータをテンプレートで表示するために使います。
例えば、ブログの記事一覧ページやフード・ドリンクメニューのページをイメージしてください。
Webページにおいて、見出しや画像などの同じ要素を縦横にズラーっと並べることはよくあるため、ListViewは使用頻度の高い汎用ビューの1つです。
ListViewの使い方
最初にListViewの使い方について全体の流れを確認しましょう。
①URLの設定をする
②クラスベースビューで処理を記述する
③テンプレートを作成する
※models.pyのマイグレートは完了済みであることが前提
なお、本記事では以下のモデル(models.py)を使用します。
from django.db import models
CATEGORY = (('北海道', '北海道'), ('東北', '東北'), ('関東', '関東'), ('中部', '中部'), ('近畿', '近畿'), ('中国', '中国'), ('四国', '四国'), ('九州', '九州'), ('沖縄', '沖縄'))
class FruitsModel(models.Model):
name = models.CharField(max_length=100)
producing_area = models.CharField(max_length=50, choices=CATEGORY)さらにFruitsModelテーブルには、以下のようなレコードを入れることとします。
「name:りんご, producing_area:東北」
「name:みかん, producing_area:近畿」
「name:ぶどう, producing_area:中部」
それでは具体的な手順を次から見ていきましょう。
①URLの設定をする
まずはurls.pyにてURLの設定を行います。
ここではurls.pyに以下のような記述をします。
from django.urls import path
from .views import FruitsListView
urlpatterns = [
path('list/', FruitsListView.as_view(), name="list"),
]②クラスベースビューで処理を記述する
次にviews.pyにてクラスベースビューで処理を記述していきます。
ここではviews.pyに以下のような記述をします。
from django.shortcuts import render
from .models import FruitsModel
from django.views.generic import ListView
class FruitsListView(ListView):
template_name = 'list.html'
model = FruitsModel
queryset = FruitsModel.objects.filter(フィールド名=〇〇)#この記述をする場合は「model」の指定は不要template_nameには表示するHTMLファイルを指定し、modelにはデータを取得するモデルテーブルを指定します。
なお、querysetによってテンプレートに渡すモデルテーブルのデータを指定することもできます。
querysetを指定する場合は、modelの記述をする必要はありません。
③テンプレートを作成する
最後にテンプレートを作成します。
ここではテンプレート(list.html)に以下のような記述をします。
<!DOCTYPE html>
<html>
<head></head>
<body>
{% for item in object_list %}
<h2>{{ item.name }}</h2>
<p>{{ item.producing_area }}</p>
{% endfor %}
</body>
</html>{% %}はテンプレートタグと呼ばれ、{{ }}はテンプレート変数と呼ばれます。
{% %}には主にユーザー画面に表示させないPythonの処理を記述し、
{{ }}には主にユーザー画面に表示させるデータを記述します。
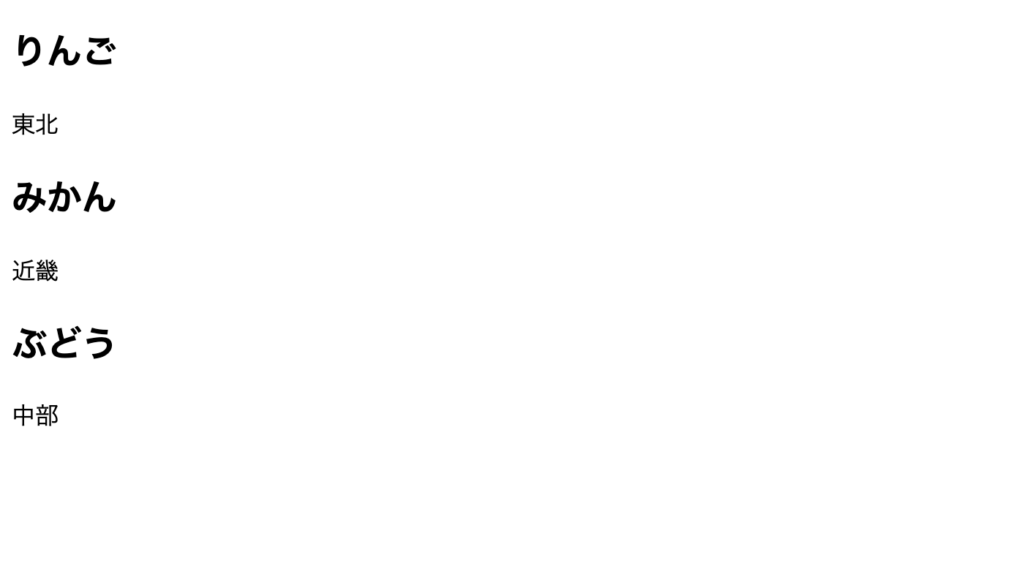
最後にサーバーを起動して画面を確認してみよう!
これまでのステップが完了したら、runserverコマンドでサーバーを起動して画面を確認してみましょう。
※今回はCSSやJavaScriptでの装飾は考慮外のため、白黒テキストのみ

以上ListViewを使うと、複数のデータを取得して、自由にテンプレートに表示することができます。
あとは見やすいようにHTML・CSSファイルを好きなようにアレンジしてみてください!
CreateViewの使い方はこちら↓
DjangoにあるCreateViewの使い方とは?投稿画面のページを作るには? 本記事ではこのような疑問を解決します。Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されていま[…]
DetailViewの使い方はこちら↓
DjangoにあるDetailViewの使い方とは?詳細ページを作るには? 本記事ではこのような疑問を解決します。Djangoではビュー(views.py)を記述する際に、「汎用ビュー」と呼ばれるものがあらかじめ用意されています。汎[…]
LoginViewの使い方はこちら↓
Djangoでログイン機能を実装するには?LoginViewの使い方とは? 本記事ではこのような疑問を解決します。Django開発に限らずログイン機能はWebアプリケーションにおいて頻繁に実装される機能です。そんなログイン機能をDj[…]
LogoutViewの使い方はこちら↓
Djangoでログアウト機能を実装するには?LogoutViewの使い方とは? 本記事ではこのような疑問を解決します。Django開発に限らずログアウト機能はWebアプリケーションにおいて頻繁に実装される機能です。そんなログアウト機[…]