- そもそもModelFormとは?
- ModelFormの使い方とは?
本記事ではこのような疑問を解決します。
Webアプリを作っていると、大抵の場合、会員登録をしたり記事等を投稿したりするためのフォーム画面が必要になってきます。
フォーム画面を作成する方法はいくつかありますが、効率的なコーディングによって作成できることが理想的です。
そして、そこで登場するのがModelFormなのです。
今回はそもそもModelFormとはなんぞやというところとModelFormの使い方についてわかりやすく解説していきます。
そもそもModelFormとは?
ModelFormとはModelからFormを作成することができる便利な機能を持つクラスのことです。
ModelFormを利用することでユーザーが画面から入力した値を簡単にデータベースへ保存することができます。
フォームを作成する場合、forms.Formクラスかforms.ModelFormクラスを使いますが、両者の比較は以下の通りです。
○forms.Formクラス
・ユーザーが入力した値のバリデーション(検証)を行う
・定義したモデルフィールドをフォーム用に記述する必要がある
・ユーザーが入力した値をデータベースに保存するのに処理の記述が必要である
→入力したデータを何らかの加工等してから保存する場合に向いている
○forms.ModelFormクラス
・ユーザーが入力した値のバリデーション(検証)を行う
・定義したモデルフィールドをフォーム用に再利用できる
・ユーザーが入力した値をデータベースに直接保存できる
→入力したデータを単純に保存する場合に向いている
このように、すでに定義されているモデルフィールドをフォーム画面からデータベースに保存する場合は圧倒的にModelFormが便利であるということがわかります。
ModelFormの使い方
最初にModelFormの使い方手順の全体像を確認しましょう。
①モデルを定義する
②フォームを作成する
③URLを設定する
④処理を記述する
⑤テンプレートを作成する
なお、順番はそこまで意味があるわけではないので、何番からやってもらってもかまいません。
それでは次から具体的な手順を見ていきましょう。
①モデルを定義する
まずは使用するモデルを定義しましょう。
本記事ではmodels.pyにて、以下のモデルを作成します。
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField(default=20) Personテーブルを作成し、nameとageのフィールドを設けます。
②フォームを作成する
次にフォームを作成します。
forms.pyを作成し、以下の記述をします。
from django import forms
from .models import Person
class PersonForm(forms.ModelForm):
class Meta:
model = Person#ここでmodelを指定してモデル情報と紐づける
fields = [“name", "age”]#扱うフィールド名を指定する③URLを設定する
モデルとフォームを作成したら、ここからは「URLの設定・処理の記述・テンプレートの作成」のルーティン作業になります。
まずはurls.pyにてパスを記述しましょう。
from django.urls import path
from .views import PersonListView, PersonCreateView
urlpatterns = [
path('list/', PersonListView.as_view(), name="list"),
path('create/', PersonCreateView.as_view(), name="create"),
]④処理を記述する
views.pyにて、処理を以下のように記述します。
from .models import Person
from .forms import PersonForm
from django.views.generic import ListView, CreateView
from django.urls import reverse_lazy
class PersonListView(ListView):
model = Person#モデルを指定する
template_name = 'list.html'#テンプレートを指定する
class PersonCreateView(CreateView):
model = Person#モデルを指定する
form_class = PersonForm#フォームを指定する
template_name = "create.html"#テンプレートを指定する
success_url = reverse_lazy("list") #フォーム送信完了後の遷移ページを指定する⑤テンプレートを作成する
最後にテンプレートを作成します。
ここではリスト画面(list.html)と投稿画面(create.html)の2つを以下のように記述します。
<!DOCTYPE html>
<html>
<head></head>
<body>
{% for item in object_list %}
<p>名前:{{ item.name }}</p>
<p>年齢:{{ item.age }}</p>
{% endfor %}
</body>
</html><!DOCTYPE html>
<html>
<head></head>
<body>
<form action="" method="POST">{% csrf_token %}
{{ form.as_p }}
<button type="submit">ユーザーを追加する</button>
</form>
</body>
</html>{{ form }}の部分は、form.as_pやform.as_tableのようにHTMLの好きなタグに変更できます。
最後にサーバーを起動して画面を確認してみよう!
これまでのステップが完了したら、runserverコマンドでサーバーを起動して画面を確認してみましょう。
※今回はCSSやJavaScriptでの装飾は考慮外のため、白黒テキストのみ
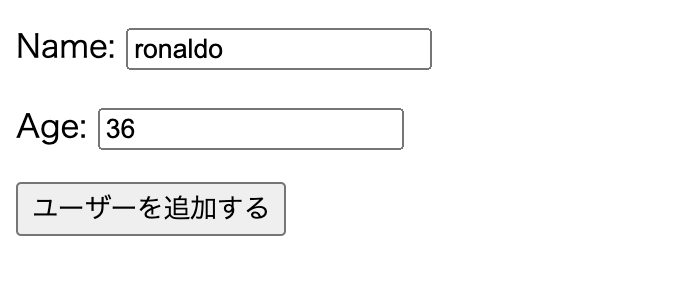
リスト画面(list.html)において1つ以下のデータを入れてみました。


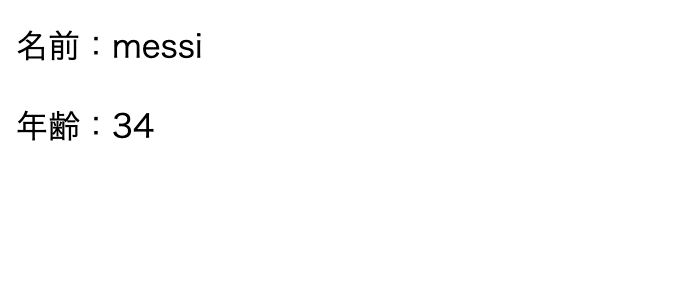
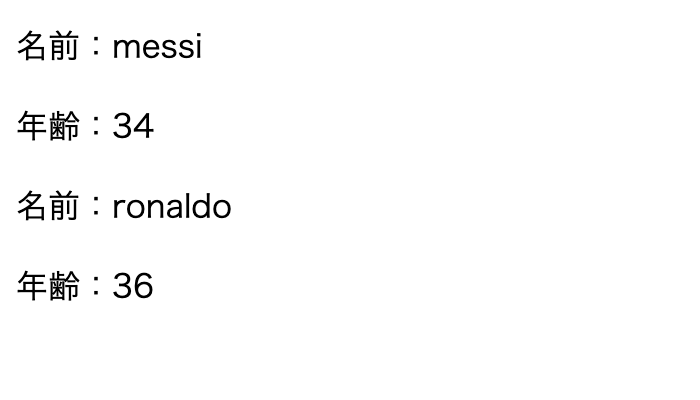
するとリスト画面(list.html)に遷移し、以下のようにデータが追加されたことが確認できます。

以上ModelFormによってデータを簡単にフォーム画面からデータベースへ保存することができました。
フォーム画面からの基本的なデータ保存においては、ModelFormは欠かせないクラスになります!
実務1年未満でもOK!フリーランスエンジニアの案件獲得方法はこちら!
フリーランスエンジニアが案件獲得方法とは?自ら営業せずに案件を獲得するには?実務経験1年未満でも大丈夫なの? 本記事ではこのような疑問を解決します。これからフリーランスエンジニアとして独立したい方は、兎にも角にも案件の獲得が急務です[…]